Note from Laura, June 2024: this content can't possibly be current, given that it based on an old version of Google Analytics. I'm leaving it here as a placeholder.
Tracking Video Plays in Google Analytics
How do you track video plays as events in Google Analytics (GA)? I haven't found an easy way to do it, but I did get it to work. This page explains what I found.
After a few queries like "how do I track video plays in Google Analytics?" and "using events in Google Analytics to track embedded YouTube videos," I found the answers to those questions and more. The page you are on right now tracks whether a session included a "play" and and "end" of the single video on the page. Click here to see a page that tracks for multiple videos on one page. And the Leeds Digital Marketing Weebly page shows the set-up for a site created in Weebly.
When you have a YouTube video embedded on a webpage and you want to keep track of how many times a user plays the video, you will need to do two things. First, you need to edit the code of your webpage. Second, you need to add a Goal in the Google Analytics for the site your page is on.
Step 1: Adding Code to Your Page (call the YouTube Player API)
To see the code you need to add, view the page source for this page. In Chrome, you can right-click on this page and select "View page source" from the pop-up menu. Other browsers have different ways of viewing the code. If you are working directly with the HTML code for your page, use the code between "--START HERE--" and "--END HERE--". In a website builder like Weebly, you will need to add an HTML widget to the page and add that code.
The video that that code loads should show below. The comments in the code show where to put the video ID of the video you want to play and track. When you are looking at a YouTube video with a URL such as https://www.youtube.com/watch?v=bk7jPNcVrJI, the video ID is the last part, bk7jPNcVrJI.
Step 2: Setting up a corresponding goal in Google Analytics
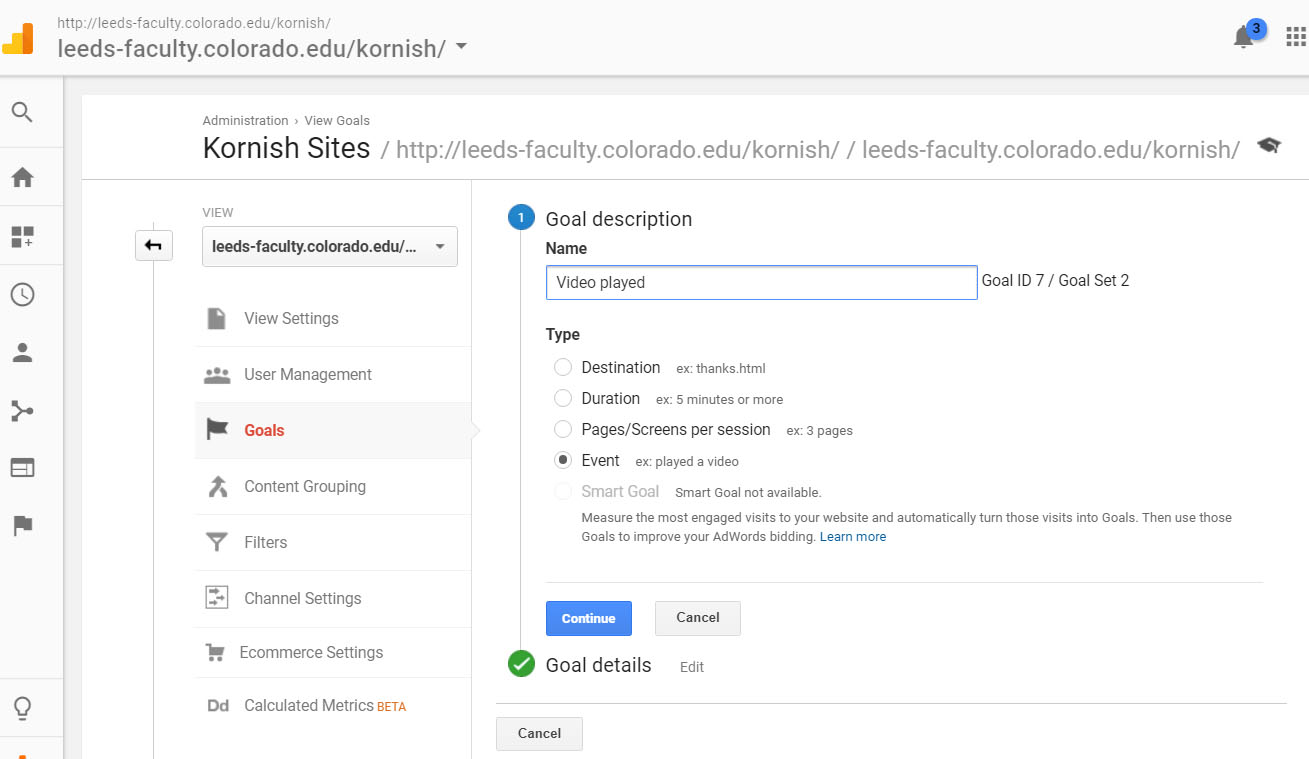
When you set up a goal in Google Analytics, you first indicate the goal type. For this kind of tracking, select Event, as shown below.

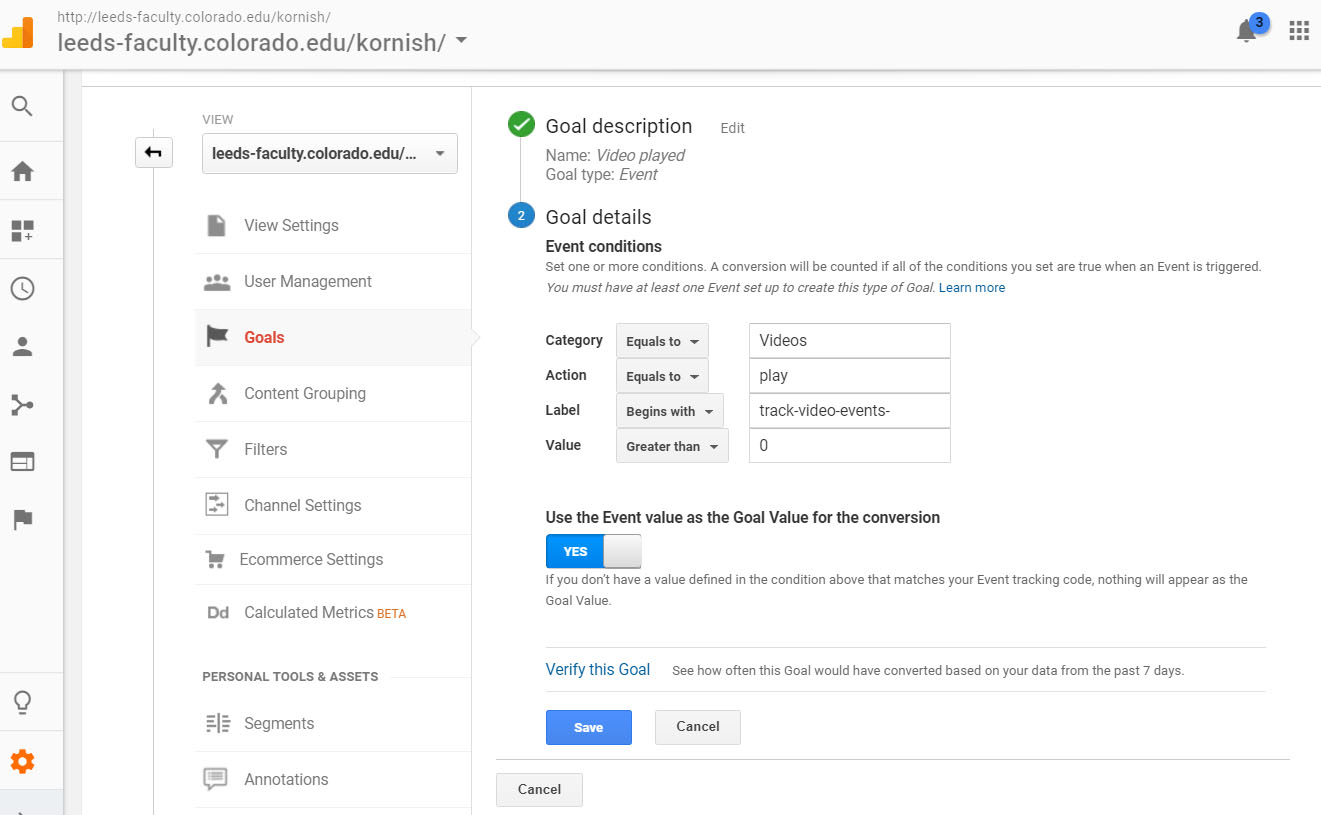
Next you indicate the goal details by setting the Category, Action, Label, and Value. Notice in the code on this page, in the function onPlayerStateChange, we "send" (via "ga.send") to Google Analytics five pieces of information: hitType (set to 'event' so GA will track this through an Event goal), eventCategory (set to 'Videos'), eventAction (set to 'play' or 'end'), eventLabel (set to 'track-video-events-play') and eventValue (set to 1). The last four pieces of information have corresponding settings in the Goal Detail in GA, as shown in the screenshot below.

Once you have both parts of the solution--the code in the page and the GA event goal--you are ready to start testing whether playing the video registers as a goal conversion in GA.
Credits
I adapted the code on this page from this Google Developers page on how to set up a YouTube Player in an iframe.